Discover 10 UX/UI trends for 2024
UX (User Experience) and UI (User Interface) are two design areas dedicated to enhancing the user experience for digital products and services. Both specialities are essential for achieving a successful final result.
At Jelliby, we believe in placing people at the centre of the creative process, considering all visual elements. Stay updated with the latest news by exploring our analysis of emerging trends in UX/UI design for 2024:
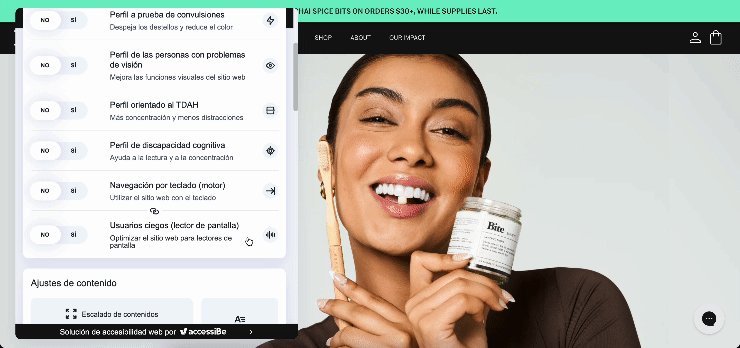
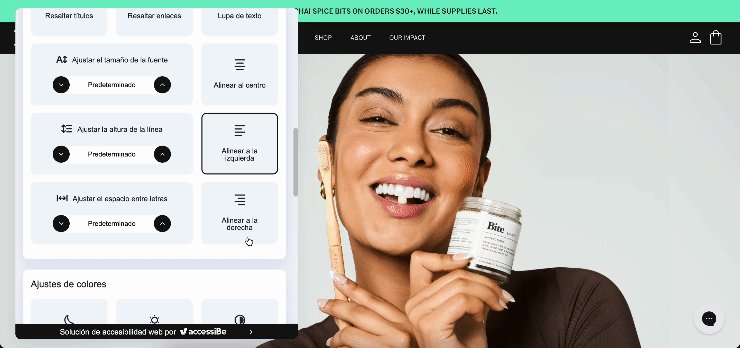
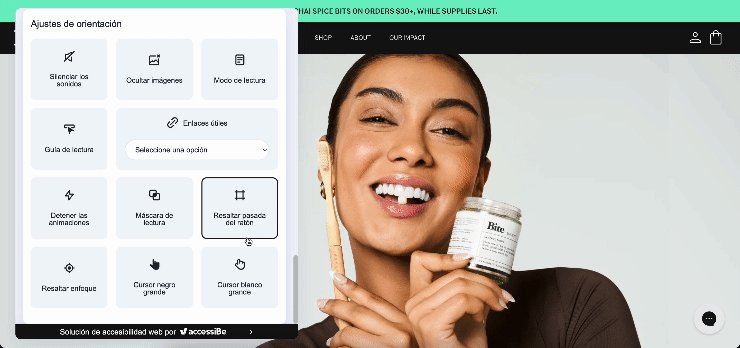
1. Inclusive and Accessible Design
Inclusive design stems from the need to ensure that everyone can fully enjoy the same digital experience. With growing awareness, this year’s primary goal is to cater to a broader audience, regardless of age, gender, functional diversity, linguistic skills or technological expertise. Achieving this is possible through:
- Navigation options that allow you to explore a page using only the keyboard or a screen reader, guaranteeing no loss of information or functionality.
- Using inclusive language demonstrates respect for diversity, promotes equality, and enables clear, authentic communication. This approach enhances the brand’s image and strengthens the connection with the audience.

2. Minimalist and Intuitive Design: “Less Is More”
This minimalist trend focuses on content, eliminating any visual noise that does not add value. Clean design platforms with elegant and functional experiences are preferred, such as:
- White backgrounds and flat colours
- Use of essential visual and graphic elements.
- Large images and text.

3. Dark Mode
Whilst originally designed for nighttime use, dark mode has become increasingly popular in web applications and operating systems, including iOS and Android.
Dark mode not only reduces eye strain and enhances readability in low-light environments, but also offers a more modern and elegant user experience. Its heightened visual contrast also makes navigation significantly easier.

4. Simple and Powerful Fonts
The use of oversized fonts creates aesthetically striking compositions and significantly enhances readability, improving the overall experience.
Serif fonts will be exclusively used for the body of the text to convey a more elegant touch to the interface.


5. Color
Aligned with the minimalist trend, the digital future is moving towards light colours, with the aim of not distracting attention from the main elements.
- Colour and Accessibility: In terms ofcolour and accessibility, adhering to the Web Content Accessibility Guidelines (WCAG) requires maintaining a high contrast between the background and the main content to ensure good readability.
- Colour Psychology: The choice of a colour palette influences perception, usability, and user experience. For instance, light blue evokes serenity, whilst dark blue conveys authority and professionalism.

6. Artificial Intelligence
The presence of artificial intelligence on websites ranges from providing product recommendations to suggesting content, showcasing its ability to adapt designs based on specific nuances.
- Personalised Experiences: Upon entering the respective web page, individuals will encounter specific content tailored to display the most relevant information for each user, utilising data such as interactions and preferences.
- Support/Chatbots: Virtual assistants that improve the user experience by providing assistance, helping users resolve any questions or requests.

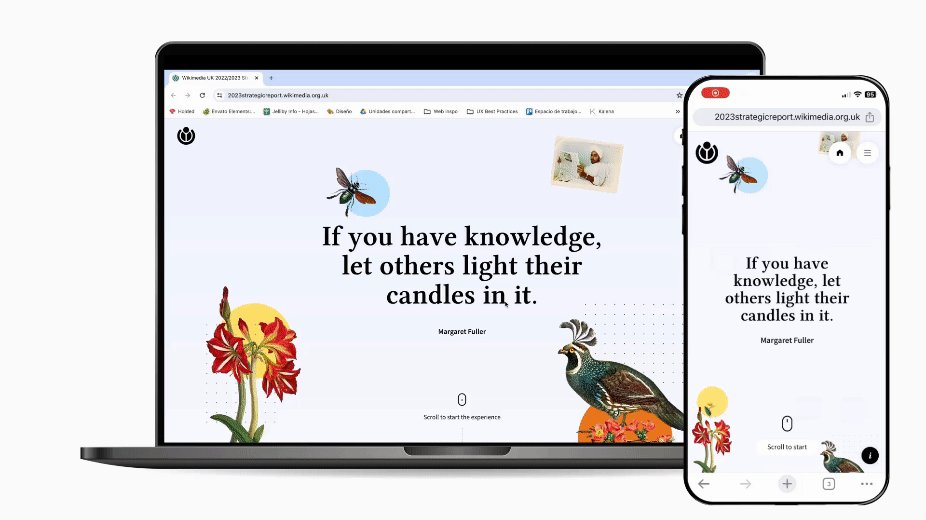
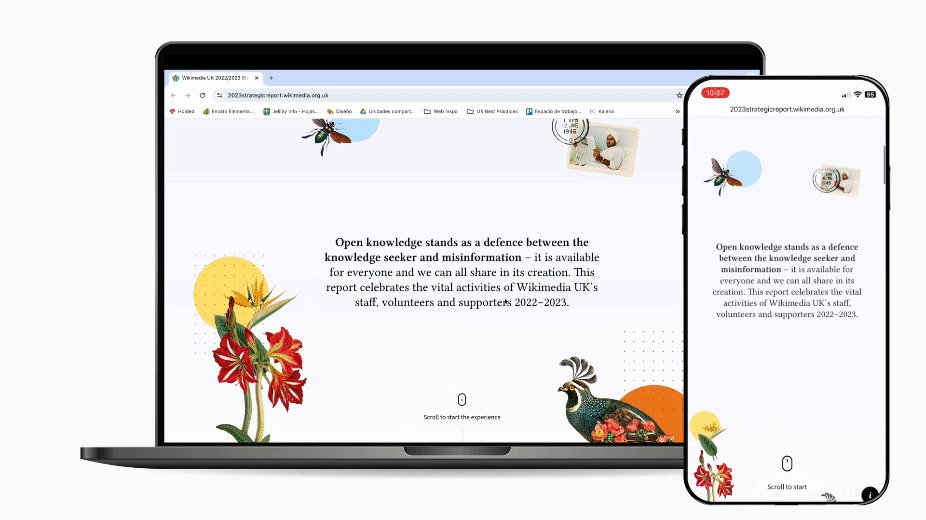
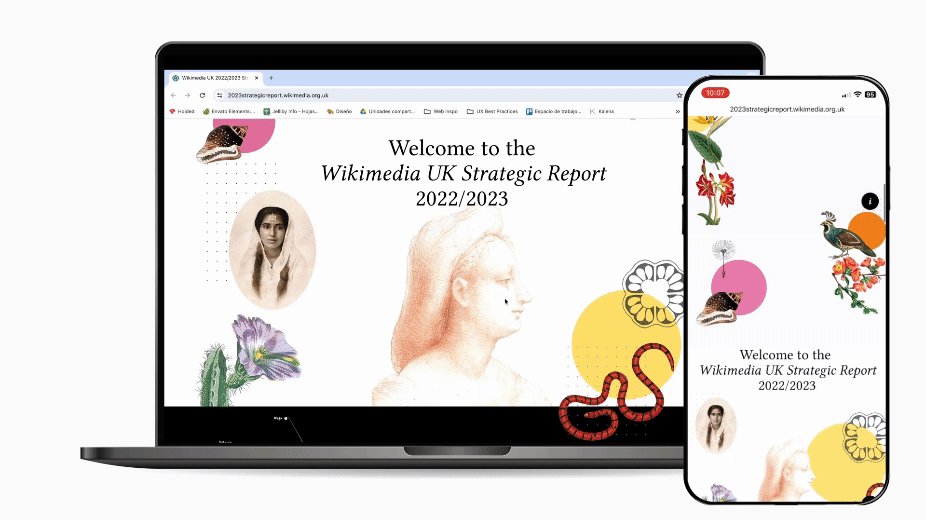
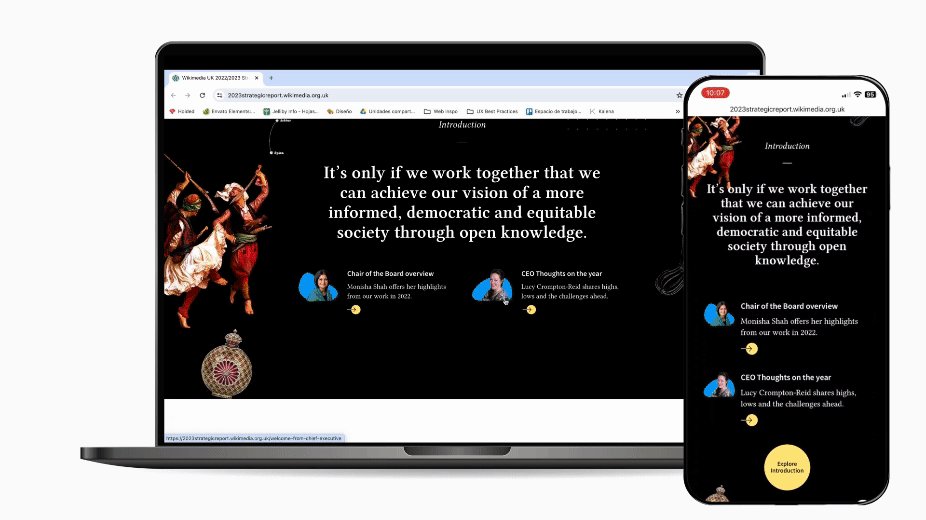
7. Responsive
If your website isn’t responsive in 2024, you have a problem. Responsive design ensures consistent and optimal experiences on any device. With people increasingly browsing from different devices, it’s essential that the content is displayed correctly.

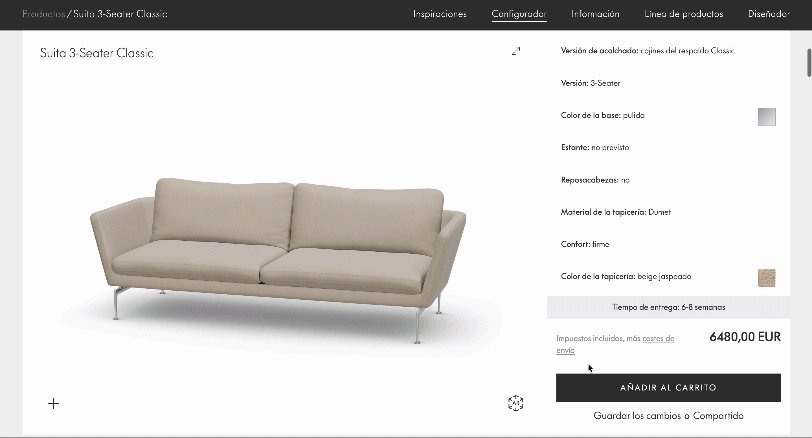
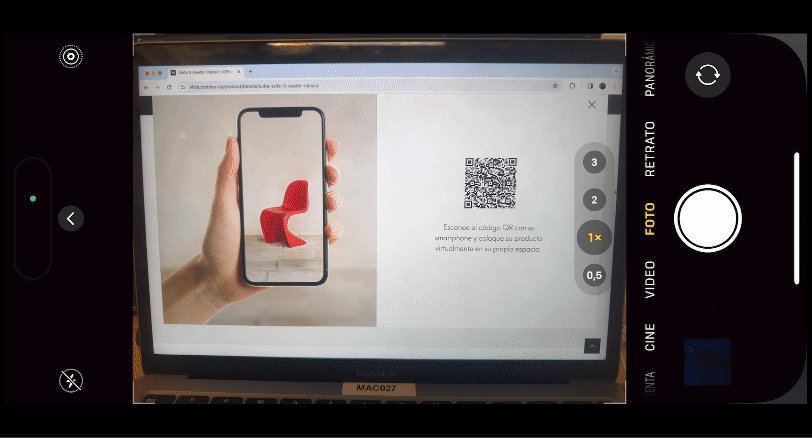
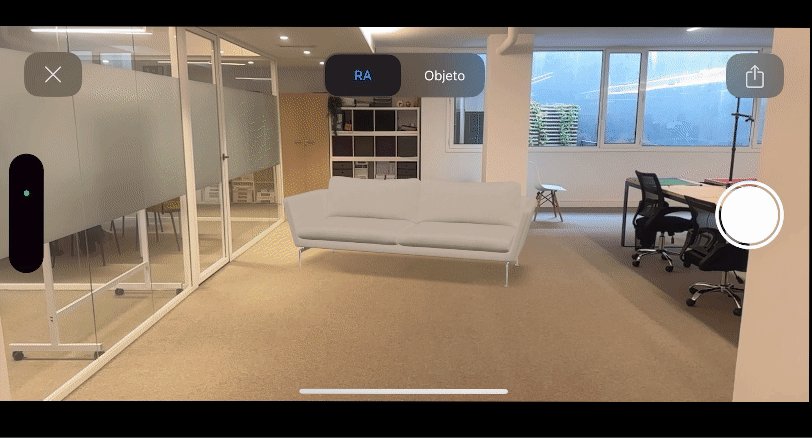
8. Augmented Reality
This technology, particularly applied in ecommerce, enables digital products to be projected into the real world, enhancing the realism of the online shopping experience.
Examples, such as trying out a piece of furniture in your living room or seeing how fashionable sneakers look on you, contribute to a more immersive and realistic experience.

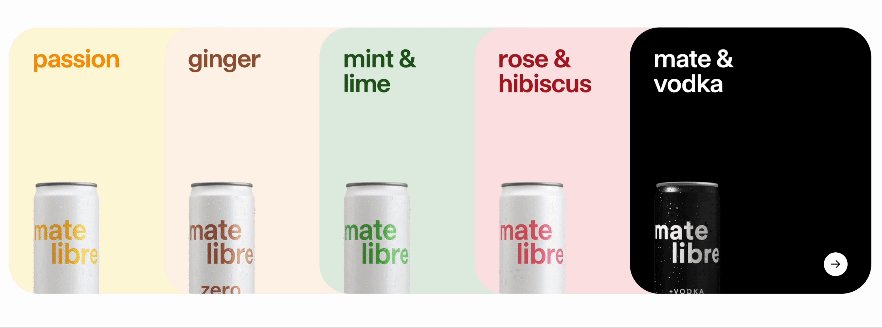
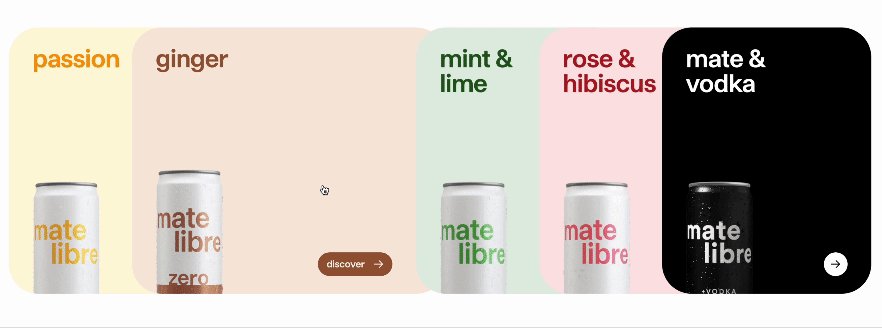
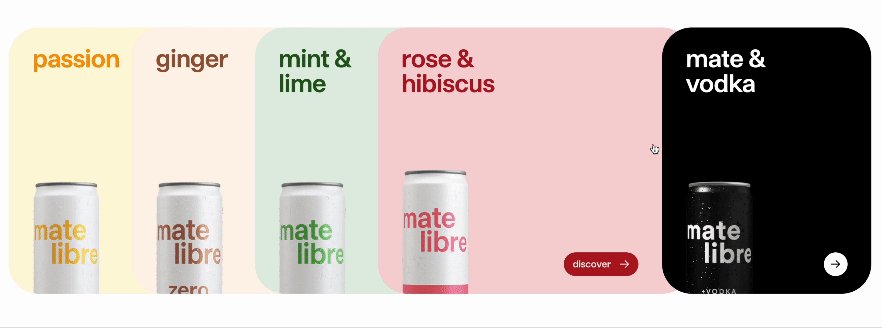
9. Micro-interactions
Subtle animations can improve the user experience, making it more intuitive and enjoyable. The trend of micro-animations adds dynamism and visual support to actions within a page, though moderation is key.
Examples include Parallax, hover effects, dynamic text changes, and scroll-activated animations. Their common characteristic is smooth execution, ensuring they do not interfere with navigation or divert attention.


10. Pay Attention to the Charging Time
We live in a world where time is a precious commodity. People browse quickly, read sparingly, and website speed has become crucial. So, if your page takes a while to load, it’s time to address it!
Take advantage of the multitude of available tools that analyse your website’s speed and even provide recommendations on aspects to improve, such as image optimisation and code reduction, to minimise loading times as much as possible.
Do you want to elevate your brand’s user experience to the next level in 2024? UX/UI trends evolve rapidly, and at Jelliby, we are here to optimise every digital interaction for your audience. Discover how we can collaborate with you to create unforgettable digital experiences!