Descobreix les 10 tendències UX/UI per aquest 2024
La UX (User Experience) i la UI (User Interface) són dues àrees del disseny enfocades a millorar l’experiència de l’usuari per a productes i serveis digitals. Totes dues especialitats són imprescindibles per aconseguir un bon resultat final.
A Jelliby sabem que la clau és posar les persones al centre del procés creatiu i tenir en compte tots els elements visuals. Si també vols mantenir-te al dia de les últimes novetats, descobreix la nostra anàlisi sobre les tendències emergents en disseny UX/UI per al 2024:
1. Disseny inclusiu i accessible
El disseny inclusiu sorgeix de la necessitat de garantir que qualsevol persona pugui gaudir correctament de la mateixa experiència digital. Hi ha una consciència creixent, per la qual cosa aquest any destaca com a objectiu principal abastar el nombre més gran de persones, sense importar edat, gènere, diversitat funcional, habilitats lingüístiques o coneixement tecnològic. Això és possible a través de:
- Opcions de navegació que permetin explorar una pàgina utilitzant només el teclat o un lector de pantalla, assegurant que no es perdi cap informació ni funcionalitat.
- Llenguatge inclusiu: Fer servir un llenguatge inclusiu demostra respecte per la diversitat i promou la igualtat. A més, permet transmetre missatges clars i autèntics, enfortint la connexió amb l’audiència i la imatge de marca.

2. Disseny minimalista i intuïtiu: “Menys és més”
Aquesta tendència minimalista es centra en el contingut i elimina qualsevol soroll visual que no aporti valor. S’opta per plataformes amb un disseny net, centrades en experiències elegants i funcionals. Destaquen:
- Fons blancs i colors plans.
- Ús d’elements visuals i gràfics essencials.
- Imatges i textos grans.

3. Dark Mode
Als seus inicis el mode fosc es va crear per a un ús nocturn, però cada vegada ho trobem més present en aplicacions web i en sistemes operatius com iOS i Android.
El Dark Mode redueix la fatiga visual de les persones i millora la llegibilitat en entorns de poca llum. A més a més, aquest disseny pot proporcionar una experiència més moderna i elegant. També, a causa del seu contrast visual és molt més fàcil navegar-hi.

4. Tipografies simples i potents
L’ús de tipografies gegants, a més de crear composicions estèticament cridaneres, ajuden a la llegibilitat, millorant l’experiència.
L’ús de fonts amb serif es reserva per al cos del text amb l’objectiu d’aportar un toc més elegant a la interfície.


5. Color
Seguint la tendència minimalista, el futur digital tendeix cap a colors clars que busquen no distreure l’atenció dels elements protagonistes.
- Color i accessibilitat: segons les Directrius d’Accessibilitat de Contingut Web (WCAG) el contrast del color de fons i el contingut principal ha de ser prou alt per garantir una bona llegibilitat.
- Psicologia del color: L’elecció de la paleta de colors influeix en la percepció, usabilitat i experiència de l’usuari. Per exemple, el blau cel aporta serenitat, mentre que el blau marí inspira autoritat i professionalitat.

6. Intel·ligència artificial
La presència d’intel·ligència artificial a llocs web inclou des de recomanacions de productes fins a suggeriments de contingut, demostrant la seva capacitat per adaptar dissenys segons certes particularitats.
- Experiències personalitzades: En funció de les dades, com ara les interaccions i les preferències, en entrar a la pàgina web corresponent, apareixerà un contingut específic per a cada persona, mostrant així la informació més rellevant.
- Suport/Chatbots: Assistents virtuals que milloren l’experiència de l’usuari i la fan més propera, ajudant-los a resoldre possibles dubtes o peticions.

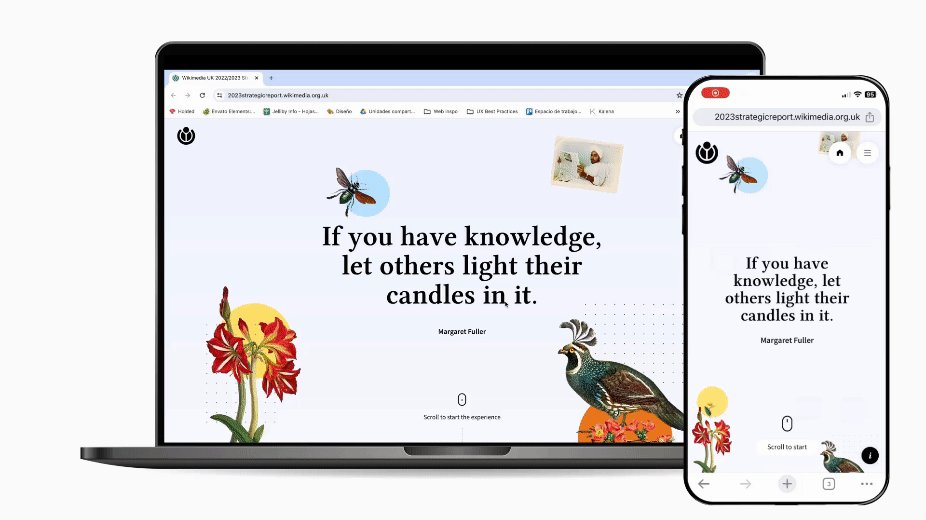
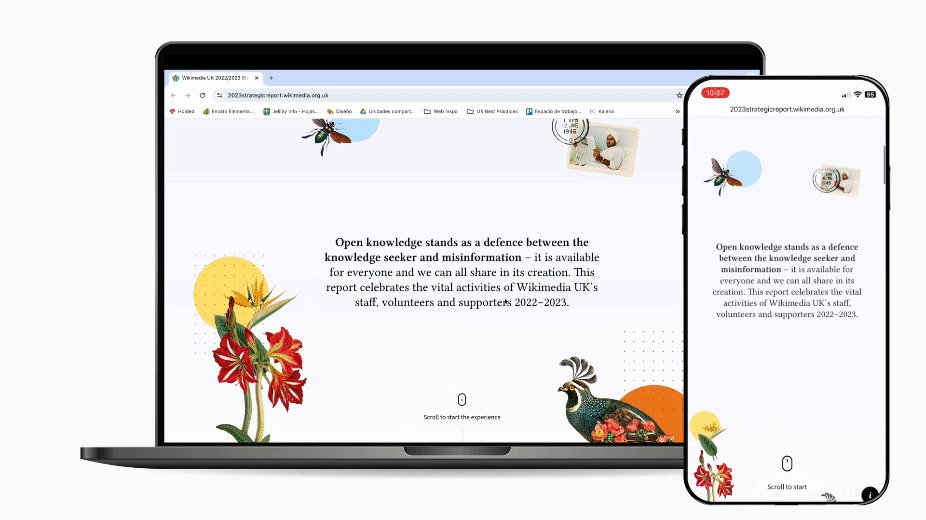
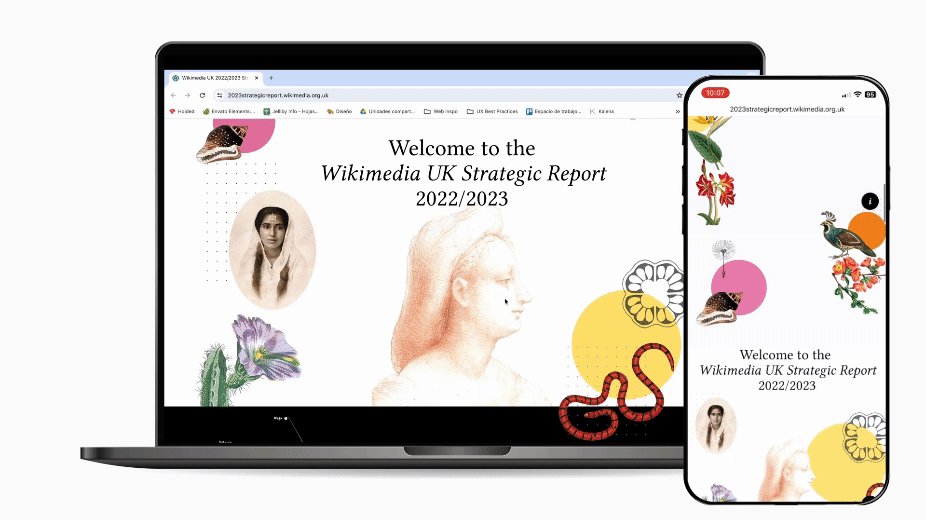
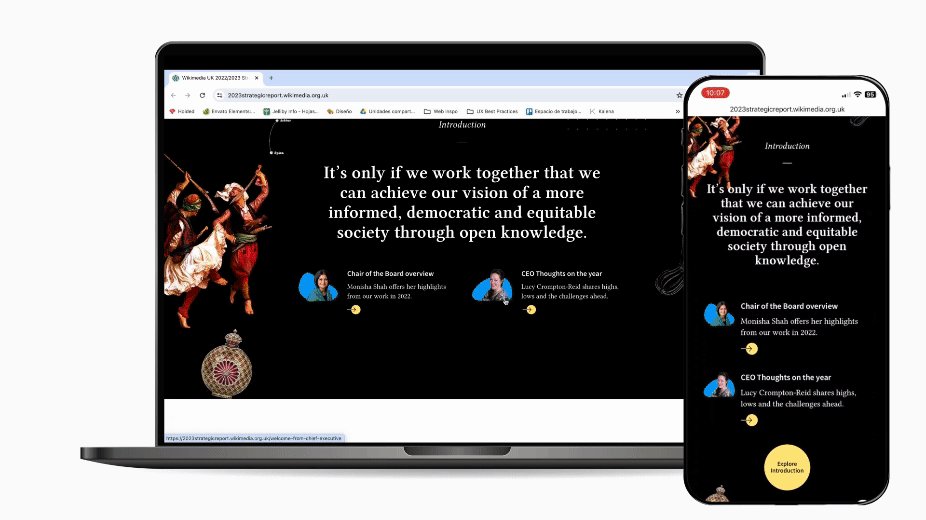
7. Responsive
Si al 2024 la teva web no és responsiva… tens un problema. El disseny responsive crea experiències consistents i òptimes en qualsevol dispositiu. És cada cop més habitual que les persones naveguin des de diferents dispositius, per la qual cosa és essencial que el contingut es pugui visualitzar correctament.

8. Realitat augmentada
Aquesta tecnologia, aplicada sobretot per a ecommerce, permet projectar productes digitals al món real i fer l’experiència de compra en línia més realista.
Provar un moble al menjador de casa o veure com et queden unes vambes de moda ofereix una experiència més realista.

9. Microinteraccions
A través d’animacions subtils, podem millorar l’experiència, convertint-la en més intuïtiva i agradable. Aquesta tendència cap a les microanimacions aporta dinamisme i suport visual a les accions dins d’una pàgina, tot i que s’han de fer servir amb moderació.
Alguns exemples serien Parallax, efectes hover, textos que canvien les paraules, animacions que s’activen amb el scroll, etc. La característica comuna de totes aquestes és la seva suavitat, sense interferir en la navegació ni desviar l’atenció.


10. Atenció al temps de càrrega
Vivim en un món on el temps és un element molt preuat. Les persones naveguen ràpidament, llegeixen poc i la velocitat del lloc web s’ha convertit en alguna cosa molt important. Així que si la teva pàgina triga a carregar… És el moment de solucionar-ho!
Aprofita la multitud d’eines existents que analitzen la velocitat del teu lloc web i fins i tot et recomanen quins aspectes millorar per reduir al màxim el temps de càrrega: optimització d’imatges, reducció de codi, etc.
Vols dur l’experiència d’usuari de la teva marca al següent nivell aquest 2024? Les tendències en UX/UI canvien ràpidament, i a Jelliby estem aquí per optimitzar cada interacció digital de la teva audiència. Descobreix com podem col·laborar amb tu en la creació d’experiències digitals inoblidables!