Descubre las 10 tendencias UX/UI para el 2024
La «UX» (User Experience) y la «UI» (User Interface) son dos áreas del diseño enfocadas en mejorar la experiencia de usuario para productos y servicios digitales. Ambas especialidades son imprescindibles para lograr un buen resultado final.
En Jelliby sabemos que la clave es poner a las personas en el centro del proceso creativo y tener en cuenta todos los elementos visuales. Si tú también quieres mantenerte al día de las últimas novedades, descubre nuestro análisis sobre las tendencias emergentes en diseño UX/UI para 2024:
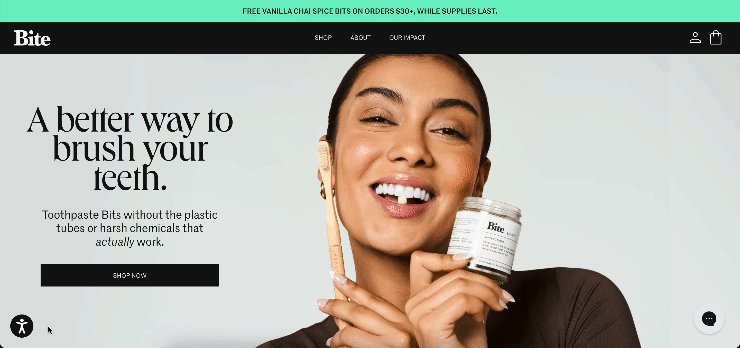
1. Diseño inclusivo y accesible
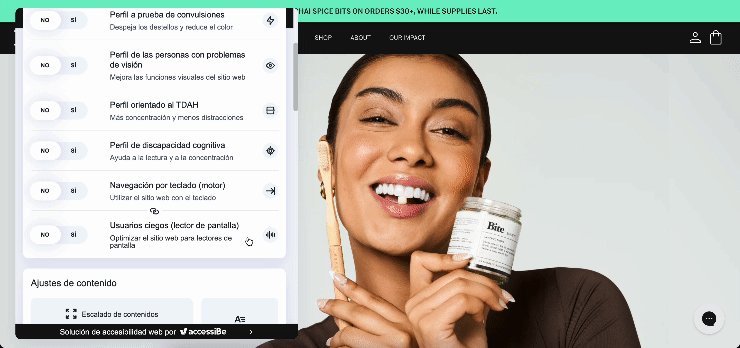
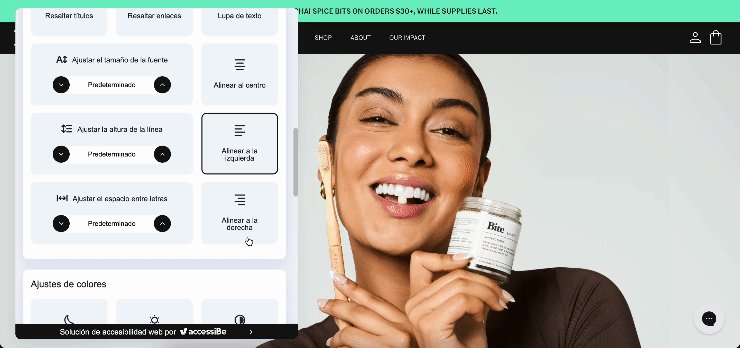
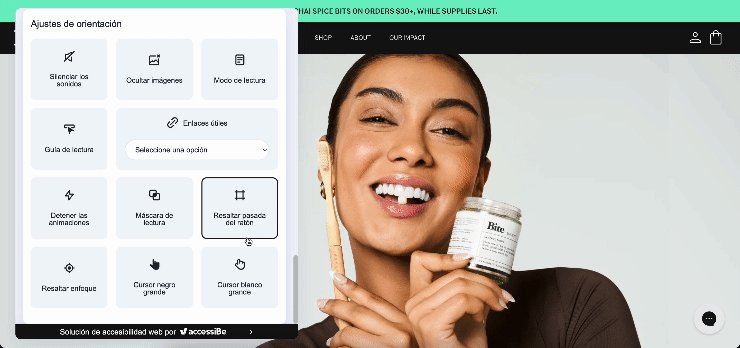
El diseño inclusivo surge de la necesidad de garantizar que cualquier persona pueda disfrutar correctamente de la misma experiencia digital. Cada vez hay una mayor conciencia, por lo que este año destaca como objetivo principal abarcar al mayor número de personas sin importar edad, género, diversidad funcional, habilidades lingüísticas o conocimiento tecnológico. Esto es posible a través de:
- Opciones de navegación que permitan explorar una página utilizando sólamente el teclado o un lector de pantalla, asegurando que no se pierden información ni funcionalidades.
- Lenguaje inclusivo: Utilizar un lenguaje inclusivo demuestra respeto por la diversidad y promueve la igualdad. Además, permite transmitir mensajes claros y auténticos, fortaleciendo la conexión con la audiencia y la imagen de marca.

2. Diseño minimalista e intuitivo:
“Menos es más”
Esta tendencia minimalista se centra en el contenido, eliminando cualquier ruido visual que no aporte valor. Se opta por plataformas con un diseño limpio, centradas en experiencias elegantes y funcionales. Destacan:
- Fondos blancos y colores planos.
- Uso de elementos visuales y gráficos esenciales.
- Imágenes y textos grandes.

3. Dark Mode
En sus inicios el modo oscuro se creó para un uso nocturno, pero cada vez lo encontramos más presente en aplicaciones web y en sistemas operativos como IOS y Android.
El Dark Mode reduce la fatiga visual de las personas y mejora la legibilidad en entornos de poca luz. Además, este diseño puede proporcionar una experiencia más moderna y elegante. También, debido a su contraste visual es mucho más fácil navegar por él.

4. Tipografías simples y potentes
El uso de tipografías gigantes, además de crear composiciones estéticamente llamativas ayudan a la legibilidad, mejorando la experiencia.
El uso de fuentes con serif se reservará para el cuerpo del texto con el objetivo de aportar un toque más elegante a la interfaz.


5. Color
Siguiendo la tendencia minimalista, el futuro digital tiende hacia colores claros que buscan no distraer la atención de los elementos protagonistas.
- Color y accesibilidad: según las Directrices de Accesibilidad de Contenido Web (WCAG) el contraste de color de fondo y el contenido principal ha de ser lo suficientemente alto para garantizar una buena legibilidad.
- Psicología del color: La elección de la paleta de colores influye en la percepción, usabilidad y experiencia del usuario. Por ejemplo, el azul claro brinda serenidad, mientras que el azul oscuro inspira autoridad y profesionalidad.

6. Inteligencia Artificial
La presencia de inteligencia artificial en sitios web abarca desde recomendaciones de productos hasta sugerencias de contenido, demostrando su capacidad para adaptar diseños según ciertas particularidades
- Experiencias personalizadas: En función de datos, como interacciones y preferencias, al entrar en la página web correspondiente aparecerá un contenido específico para cada persona, mostrando de esta forma la información más relevante.
- Soporte/Chatbots: Asistentes virtuales que mejoran la experiencia del usuario y la hacen más cercana, ayudándolos a resolver sus posibles dudas o peticiones.

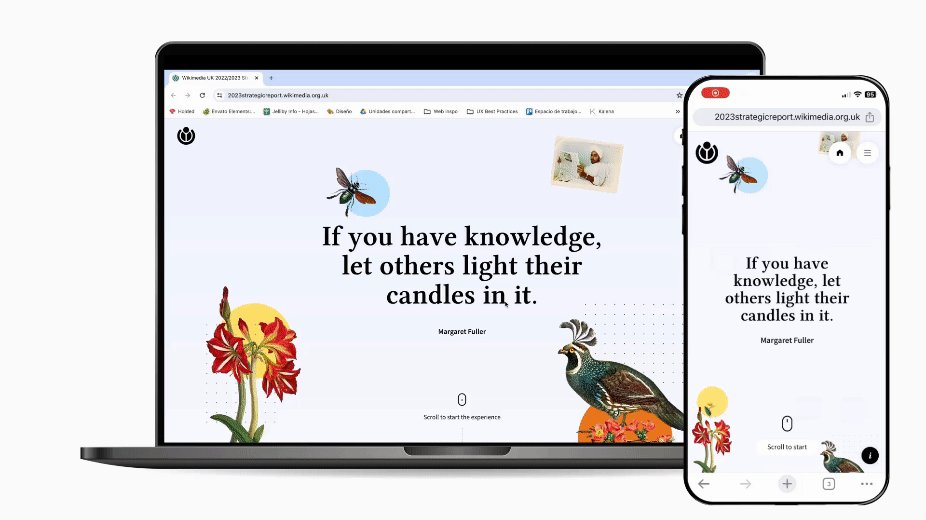
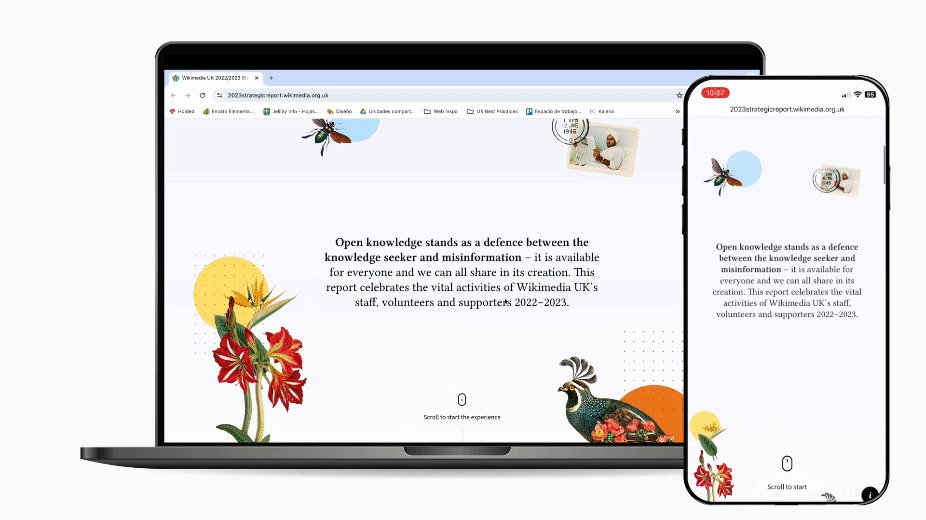
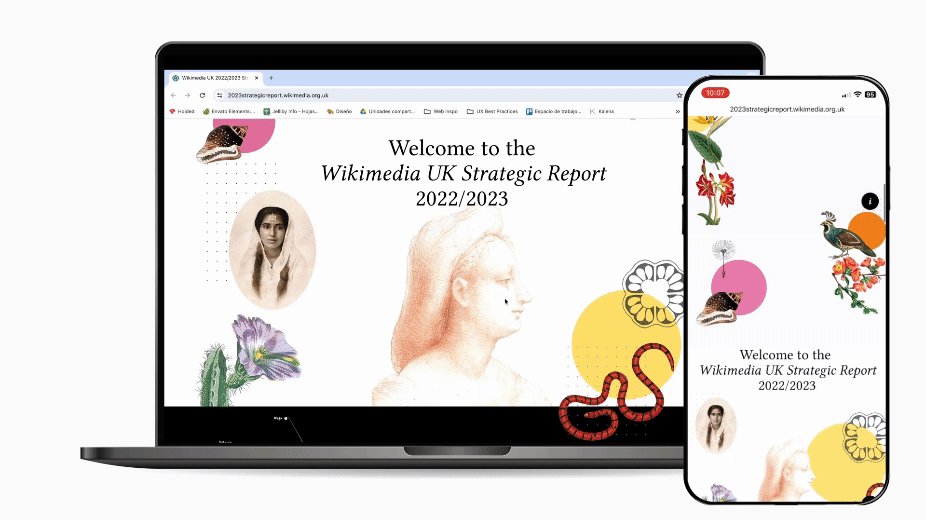
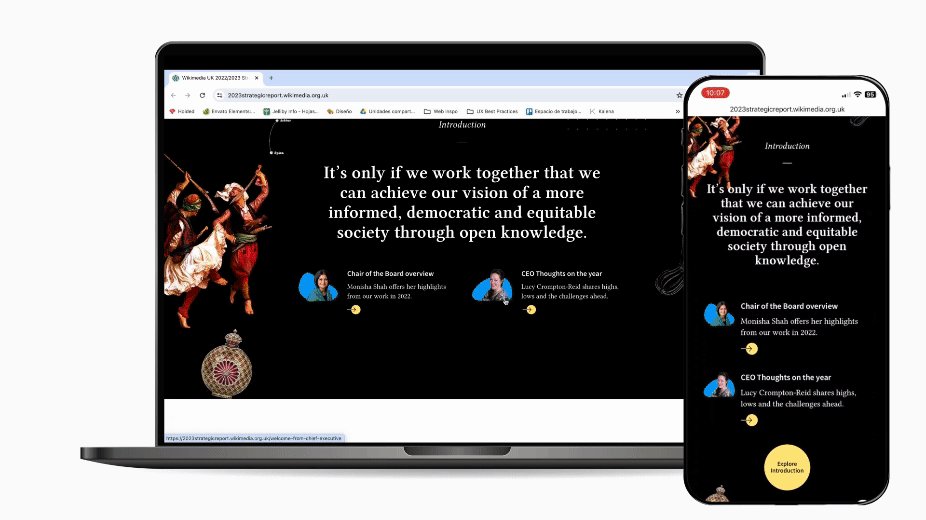
7. Responsive
Si en 2024 tu web no es responsive… tienes un problema. El diseño responsive crea experiencias consistentes y óptimas en cualquier dispositivo. Cada vez es más habitual que las personas naveguen desde diferentes dispositivos, por lo que es esencial que el contenido sea visualizado correctamente.

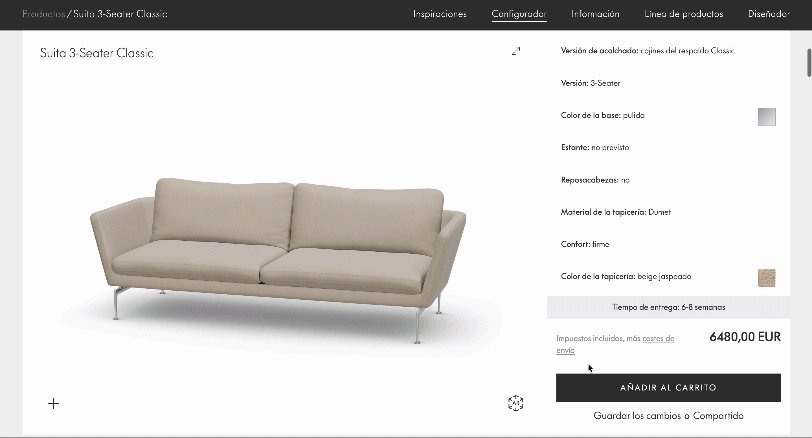
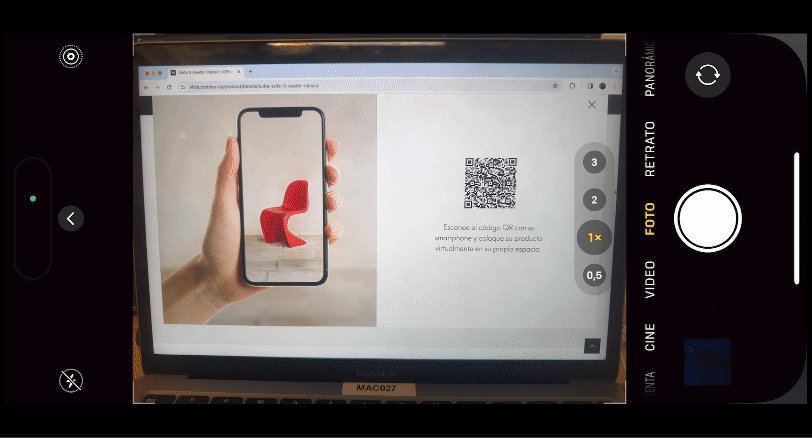
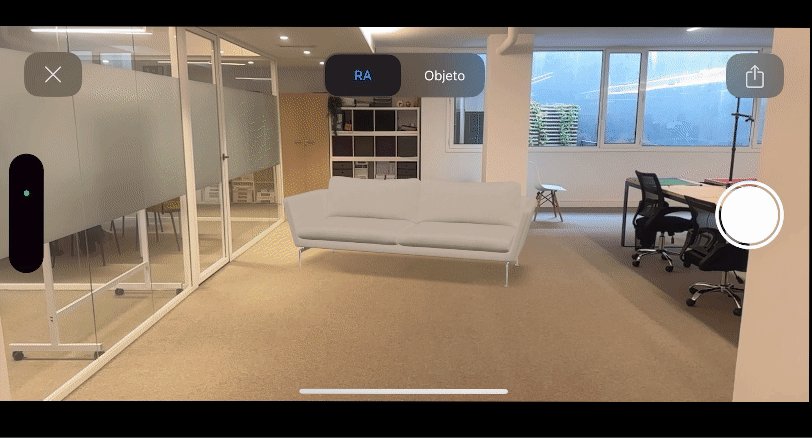
8. Realidad Aumentada
Esta tecnología, aplicada sobre todo para ecommerce, permite proyectar productos digitales en el mundo real y hacer la experiencia de compra online más realista.
Ejemplos, como probar un mueble en el salón de tu casa o ver cómo te quedan las zapatillas de moda posibilitan una experiencia más realista.

9. Micro-Interacciones
A través de sutiles animaciones podemos mejorar la experiencia convirtiéndola en más intuitiva y agradable. Esta tendencia por las micro-animaciones aportan dinamismo y soporte visual a las acciones dentro de una página, aunque se deben usar con moderación.
Algunos ejemplos serían el Parallax, efectos hover, textos que van cambiando la palabras, animaciones que se accionan con el scroll… La característica común de todas es que son suaves, no interfieren en la navegación y no desvían la atención.


10. Atención al tiempo de carga
Vivimos en un mundo donde el tiempo es un elemento muy preciado. Las personas navegan rápido, leen poco y la velocidad del sitio web se ha convertido en algo importantísimo. Así que si tu página tarda en cargar…. ¡Es el momento de solucionarlo!
Aprovecha la multitud de herramientas existentes que analizan la velocidad de tu sitio web e incluso te recomiendan qué aspectos mejorar para reducir el tiempo de carga todo lo posible: optimización de imágenes, reducción de código, etc.
¿Quieres llevar la experiencia de usuario de tu marca al siguiente nivel este 2024? Las tendencias en UX/UI cambian rápidamente y en Jelliby estamos aquí para optimizar cada interacción digital de tu audiencia. ¡Descubre cómo podemos ayudarte con nuestros servicios de Customer Experience.